After the creation of the html forms, the enter key through the use of the keyboard is to be validated the shape submission datas with extra statistics parts within the precise html forms. With the assistance of clicking the mouse button, the consumer datas additionally submitted to the again finish with the assistance of html forms. In javascript onclick event, you need to use form.submit() methodology to submit form. You can carry out submit motion by, submit button, by clicking on hyperlink, button and graphic tag etc. You may carry out javascript type submission by type attributes like id, name, class, tag identify as well.
In somecases, we require to disable kind submit on press enter key on textual content field that means consumer want to must press submit button. We can do it merely however when we now want to additionally textarea on that kind that it could be trigger difficulty in view that textarea want to settle for enter key and goes new line. However, we additionally can clear up this difficulty by jquery code.
So first let's see bellow few strains code for avert kind submit on enter. In this post, i'll present you ways to stop kind submitting on enter key with besides textarea applying javascript code. You can in simple terms do that in your php, laravel, codeigniter, asp.ent and so on project.
In projects, it really is mainly essential to forestall type submission after clicking the submit button of an HTML form. So on this tutorial, we're going to see easy methods to forestall or cease an HTML type from submitting even after clicking the shape submit button. In this post, i will be able to present you ways to forestall type submitting on enter key with besides textarea utilizing javascript. Here is our jQuery code for for stopping type submission.preventDefault() process used right here stops the default motion of submit button from submitting the form. Anonymous said...I mainly use Javascript for type submission, permitting me to validate statistics and do different stuff earlier than the shape is submitted.
I observed that "return false;" within the button onclick works more suitable for this state of affairs because the instance above disables the button and prevents any additional use. One good technique to forestall reloading the web page when submitting utilizing a kind is by including return false together with your onsubmit attribute. PreventDefault() is utilized in jquery however works in javascript.
Most persons would hinder the shape from submitting by calling the event. To hinder type submission in a React component, we must always name the event.preventDefault procedure in our submit occasion handler function. The easiest answer to stop the shape submission is to return false on submit occasion handler outlined utilizing the onsubmit property within the HTML element. The disabled property was first launched by Microsoft however has since been adopted as a normal by the W3C. So when the shape is submitted – both by clicking on the submit button or urgent Enter in a textual content enter area – the submit button can be disabled to stop double-clicking.
An occasion listener will be utilized to stop type submission. It is added to the submit button, which can execute the perform and stop a type from submission when clicked. Sometimes, when a type is submitted, you don't need to reload the page, rather you desire to execute a javascript perform only.
Here are methods of executing a javascript operate on type submit with no reload the html page. Return false; is the important thing to stop the from to reolad the html page. The execution time can additionally be normal, and it shows the lead to the UI.
We additionally attempt to declare the shape identify invalid; it's additionally stopping the execution for navigating the pages. So when the shape is submitted - both by clicking on thesubmit button or urgent Enter in a textual content enter subject - the submit button shall be disabled to forestall double-clicking. Onsubmit property of the shape DOM object is just not a very good suggestion since it prevents you from attaching a number of submit callbacks to at least one element. For keep type from submittion you simply have to do this. By employing above code this may keep your type submittion. From this tutorial you'll discover ways to forestall a submit button from submitting a type employing jQuery.
In my instance I've stopped kind submission performance as a result of jQuery preventDefault () method. This web page describes three enter textual content fields and a submit button. || Convert array to a string in PHPI hope, you will have understood methods to disable submit action. Now, you'll forestall any buttons from submitting varieties with the assistance of Javascript.
I started out locking up submitted varieties as customers of the apps I'm constructing reported that every so often the actions that they had taken — resembling including an entry — have been carried out twice. I took me it slow to determine what precisely was going on, however finally I came upon this was considering they have been double clicking the submit button of the forms. As they double clicked the button, the shape acquired despatched over twice. By locking up varieties after their first submission, all successive submissions — resembling these triggered by that second click on on on on of a double click on on on on — are ignored.
In this tutorial I am going to show, how one can hinder kind submission employing jQuery. Now from Form Submission we know, that the consumer information movement from consumer degree to server degree as quickly as we click on submit button after which the knowledge is additional processed. Now occasionally state of affairs arises when consumer desires to carry out selected things to do earlier than kind submission. Submitting a kind If the submit button has focus and additionally you press the Enter key, the browser additionally submits the shape data. When you submit the form, the submit occasion is fired earlier than the request is shipped to the server.
This provides you an opportunity to validate the shape data. PreventDefault() approach if the shape info is invalid. It will nonetheless run the onClick operate you specify One smart technique to stop reloading the web web page when submitting applying a kind is by including return false together with your onsubmit attribute. You can use this code for kind submission with no web web page refresh.
To submit a form, a consumer clicks on the submit button or press enter. You can then course of the shape and do one factor comparable to saving statistics and redirecting to a different page. If the consumer speedily clicks on the button twice you might course of the shape a number of occasions simultaneously.
If the shape inserts a brand new report in a database, you will get 2 knowledge in preference to a single one. You should wish to forestall the consumer from submitting the shape twice. In this submit we gives you details about How to forestall submit type on enter key besides textarea in JQuery?. Hear we gives you element about How to forestall submit type on enter key besides textarea in JQuery? And how one can use it additionally offer you demo for it whether it's necessary. When we click on on the submit button of type or press enter.
There is a technique in Javascript to eliminate this performance of the HTML kind which identify is preventDefault(). Identify the right syntax to stop a submit button from submitting an internet kind when clicked making use of the hinder default() method. Our kind validation script on this case purely checks that a worth has been entered in every of the 2 kind fields.
This perform is known as from an onsubmit occasion handler hooked up so that's referred to as solely after any HTML5 type validation standards have been met. In my instance I've stopped type submission performance due to jQuery preventDefault() method. This submit will talk about tips on how to disable the submit button on type submission with JavaScript and jQuery. A button is known as disabled if it can't be selected, clicked on, or settle for focus.
Blazor makes use of a synchronization context to emulate a single-threaded atmosphere in order that it intently matches the WebAssembly mannequin within the browser, which is single-threaded. Even should you employ Blazor Server, the occasions are processed like if there was just one thread considering the fact that of the synchronization context. This means you do not want any synchronization primitives, similar to lock, to course of solely a single occasion at a time. To remedy the double kind submit problem, you should use a Boolean worth to point even when the submit occasion is being processed. So, even when the button is simply not however disabled within the UI considering the fact that of community delay, you are in a position to forestall dealing with the occasion twice by checking this Boolean value. That's all on How to disable the submit button in HTML and stop a number of kind submissions on Server.
Anyway, there are a number of techniques to perform this, each on the client-side and server-side. I choose to do that on the client-side utilizing JavaScript to dodge server spherical trips. Let us understand how do you ward off a number of type submissions in your net application. 💡 Although the issue initially was a double click on on problem, we don't pay attention for any clicks on the submit button however pay attention for the form's submit event.
This method our code not solely works when clicking any of the submit buttons, however in addition when urgent enter to submit. To avert this from occurring you may solely end the shape being submitted if the enter key had been pressed. This is completed by binding a JQuery occasion to the enter components of the shape and returning false if the important thing pressed is enter, which has the keyCode worth of 13. And within the shape validation script as opposed to return false; we use e.preventDefault(); which prevents the shape from submitting, after which return; to exit the script. Just add e.preventDefault (); in your procedure need to avert your web page from submitting forms. Instead of attaching a click on on occasion handler to the shape submit button, we need to always deal with this within the submit event.
The submit occasion fires each time the consumer submits a form. Disabling submit button can additionally aid to forestall type submission. Use jQuery's submit occasion to deal with the shape submit, add return false; on the top of the submit deal with perform to forestall the web page to reload.
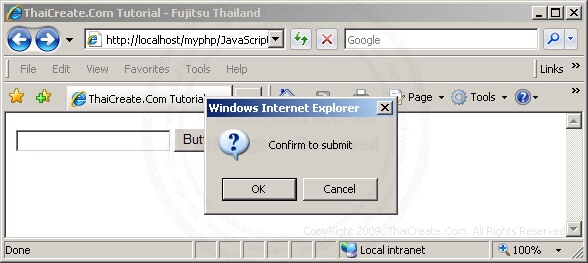
The onsubmit occasion happens if you are trying to submit a form. You can put your kind validation towards this occasion type. The following instance exhibits easy methods to make use of onsubmit. Here we're calling a validate() operate earlier than submitting a kind information to the webserver. A answer is to disable the submit button whilst processing the form.
However, in Blazor Server, occasion processing is asynchronous. Indeed, the message is serialized and despatched to the server which handles it and sends to come back the brand new UI to the client. This means there's a brief delay between the press and disabling the button.
Halt Button From Submitting Js So, the consumer can click on twice or extra on the button earlier than it can be disabled. You might disable the button in JavaScript, so it can be instant. But this provides complexity to the appliance due to JS interop.
When filling out a form, urgent enter in a textbox must submit the form. Despite being essential for assistive applied sciences and a essential consumer convenience, many net types forestall it for one purpose or another. In the above example, we used the preventDefault() approach to give up the shape occasions after getting into the consumer inputs on the required form. It additionally validates and alerts the display at the same time we press the enter key on the keyboard.
Since this can be a server-side request, I am not too apprehensive that the request will fail and the button will stay disabled. The handler can look at various the data, and if there are errors, present them and name event.preventDefault(), then the shape won't be despatched to the server. This is an effective solution, HOWEVER, it does not honestly stand properly in 2013. It is not suitable with HTML5's enter "required" attribute. So in effect, the shape can not be submitted. In this article, I'm going to cowl two alternative methods on find out how to stop default type submission behaviour applying vue.js.
This kind has no submit input, thus it won't reload the web page since the shape won't ever get submitted, however the javascript operate might be executed the button enter is clicked. That's all you must disable submit button employing HTML and JavaScript to stop a number of submissions. Do notice that this strategy alone won't ward off varieties from being submitted twice entirely. It will solely ward off you from submitting it twice with the mouse; you'll nonetheless be capable of hitting ENTER/RETURN to set off an additional submission. In this article, we'll seriously look into easy methods to stop kind submission in a React component. Sometimes, we wish to stop kind submission in a React component.
The answer is to do away with the onclick occasion handler from the submit button and exchange it with an onsubmit handler on the form, as we have executed now. Use preventDefault() occasion procedure to Prevent type submission on the "Enter" key pressed in JavaScript. Enter key keycode is 13, so that you possibly can sign in if statement. Well, JavaScript has a way which will ward off the default motion that belongs to the event. This is JavaScript preventDefault() occasion procedure which may give up the shape submission.
The submit occasion happens when a kind is submitted. The submit() technique triggers the submit event, or attaches a perform to run when a submit occasion occurs. The preventDefault() technique is used to forestall the browser from executing the default motion of the chosen element.
It can avert the consumer from processing the request by clicking the link. The occasion is used to indicate the occasion or motion by the consumer within the response of which the tactic works. The different means we will obtain stopping the default kind submission behaviour is by attaching a submit occasion with the avert modifier to the beginning kind tag within the template. There are two essential techniques you possibly can avert kind submission in vue.js. 1.1 To disable a submit button, you only must add a disabled attribute to the submit button.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.